I have been using WordPress for many years and I originally started using it for the following reasons:
- To create a simple and functional type of online diary (Keeping a note of all CPD activities)
- To gain experience with running a website and all the aspects that involves (Most particularly for the future possibility of managing a library and information service website)
To start to write about WordPress it would be a good idea to find out what WordPress is – so what is WordPress?
Well WordPress was originally a blogging platform but over the years it has become to be used more and more as a content management system. It is currently used by many companies and businesses for their corporate websites. In some instances it has also been used by library and information services to provide content and information to university and college students and staff.
An example
At the time of writing the Information and Library Services of Cambridge Judge University were using a WordPress website that was separate to their main site to convey information to their staff and students. Their website used a Pico theme that has been modified by a company called MaltPress. It provided users with an alternative experience to the more commonly found information service web pages generally located on the main institutions website (CMS). A great advantage of this type of separately hosted and managed site is that it enables information professionals to manage and create content for the site without the need for non-librarians such as web designers to have any involvement in the process (unless of course extra help is needed). Since that time their main institution site has changed and now it contains contains information on their library service and they also have a library blog site, which contains further information for users’.
So how do you create a WordPress site?
To create a WordPress site it is incredibly easy as you can create a site for free at http://wordpress.com/. This free service is excellent as you have a choice of a myriad of themes and WordPress will also host your site for you for free. So for no cost you can easily set up a site and start writing and posting content to a site, and this is how I originally started with this WordPress site.
What if you want more than the free WordPress site offers?
Eventually you may want to have your own domain name, and you may also want to use a custom themes for you site. Although WordPress provides you with a fantastic choice of themes, as you learn more you will want to try to do more with your site. The main advantage of hosting your site with a separate hosting company is that it will provide you with more flexibility with what you can do with it, and this in turn will enable you to learn more.
Choosing a hosting company
Choosing a hosting company can be a confusing process and this may require you to do some research. You have a big choice of hosting companies and they seem to fall into the following two basic camps:
- Many that offer you a certain level of bandwidth each month
- Many that offer you unlimited bandwidth
Bandwidth
You may not know how much bandwidth each month your site will be using, so initially hosting that has set amount of bandwidth appears to be a negative aspect (especially as you will have to pay for any bandwidth over your allocated amount each month). However, alternatively you may not know how efficient the hosting companies that offer unlimited bandwidth are going to be. For example, with a company that offers unlimited bandwidth will it always offer the same level of hosting at times of high demand? You will never really know how the hosting will work out until you take the plunge and choose a contract with a hosting company. There are guides to help you understand how much bandwidth you might use so they are worth checking out. Moreover, once you have chosen a hosting company and you have hosted your site you can always check how much bandwidth you are using. This can be done via the hosting management software you use to manage the hosting of your site.
My personal experience
The company I use for this site is Zen Internet. I opted for a set amount of bandwidth per month and this has worked out well for me so far. I also chose Zen Internet because they are reputed to offer good levels of support and if this of concern for you their datacentre is in the UK. So far, I have never had a problem with Zen Internet so I certainly would recommend them. They also offer a range of contracts and it makes it easy to know what you are getting for your money. Another good aspect of this company is the fact that you sign up to monthly contracts so you are not locked in for a long period of time. (I really like the fact you have the option to stop the contract with only a months notice if you ever wanted to).
What about domain names who do you purchase them from?
You can purchase (or pay for on a yearly basis) a domain name from a separate company to your hosting company and it should be easy to use a domain name with a separate hosting company. Alternatively, you can purchase the domain or pay annually for a domain from the same company. (This is what I have done just to keep things simple).
Are there other things to consider?
One of the main aspects you need to decide on if you plan to host a site yourself is what platform to run it on. Generally companies will offer you a choice of either Linux or Windows hosting. Most of the information I have read on the web recommends Linux hosting for WordPress so that is what I chose for this site.
When you create and set up a free WordPress site from WordPress.com you do not have to install the WordPress software but when you want to host the site yourself you are more involved in the process of installation. This is actually a good thing because you will learn more from being involved in this process. The two choices you normally get with Linux hosting are to completely set it up yourself by creating a MySqL database or using something called Fantastico. Neither option is really difficult and its worth having a look for online videos that show you how to do this.
If you have set up a free account and you want to move the contents to self-hosted site can you do this easily?
There appears to be various methods to do this and I used the export and import functions that are within WordPress. I had no problems with this method. (This literally took me about 10 minutes to do and it actually takes less time to do in reality. I was just trying to do it slowly and cautiously- just in case I made a mistake).

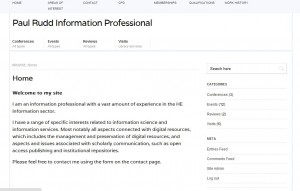
This is an image of the Elemental theme with my content straight out of the box.
How do you choose a theme that is right for you?
Finding a theme you like is not easy just because you have such a choice especially if you are hosted the site yourself. This is because you can choose from the freely available themes on WordPress’s site and also from free custom themes and paid for themes. The choice of theme you choose will be heavily influenced by what you want to do with the site and what you personally think looks best visually. I wanted to have a type of diary content and I also wanted to have information about me on the site such as qualifications and brief work history content. On WordPress.com I changed the theme many times, because it was so easy to do, and because I wasn’t entirely sure what I actually wanted. When I hosted the site myself I found a theme that had two menu bars that was a kind of basic magazine style and this was the Pico theme.

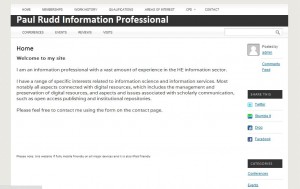
This is an image of the Elemental theme with some changes made to it using the supplied child theme.
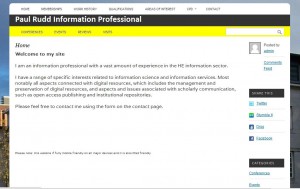
However, after some time I wanted to change the theme again and I also wanted a theme I could really mess around with and easily change so I then decided to purchase a theme framework named Elemental from Pro Theme Design. This is a really good theme to use if you want to practice changing the look of the site as it also already comes with a basic child theme, which you can use to start changing the site. I have been playing around with the child theme and will probably use it at some point in the future for this site or another. (At the time of writing this I am using the Vidunder theme, which was designed by Morten Rand-Hendrikson). Incidentally, Morten Rank-Hendrikson is somewhat of an expert on WordPress so if you are using WordPress you really should view his Mor10 website regularly.
You can perform a wide range of management tasks using the control panel, such as setting up email accounts, checking you bandwidth usage and more.
To change the look and functionality of a WordPress site the easiest way to do this is to install plugins. This enables you to change aspects of the site without necessarily getting involved with any code.
Plugins
This site uses a variety of plugins to add functionalities to the site. The following plugins are used on this site and they are also highly recommended:
- WPtouch (This plugin provides a mobile theme for your site that should work on the majority of mobile devices on the market – although this plugin does not support the iPad).
- Contact form 7 (This plugin enables you to easily create a contact form for your site that you can configure to enable emails sent by the form to go to any chosen email address).
- Slickr-Flickr (This plugin enables you add a feed from your Flickr account into your website so that you can display photos of your choice on your website. There are also many display options for you to choose when you configure this plugin.
- WordPress Tinymce Visual Editor Buttons (This plugin enables you more control over formatting content you place in the editor in WordPress)
- Really Simple CAPTCHA (This plugin provides your contact form with a CAPTCHA functionality)
- TinyMCE Advanced (Enables the advanced features of TinyMCE)

This is an image of the cPanel’s control panel that is used to manage your website with Linux hosting
Aspects to note about your site and any changes you make to it
If you perform any changes to your site using the Editor section of WordPress (This is where you can gain access to the code used on your site) you will also need to test the site in a variety of browsers and also on mobile devices, including the iPad. I made many changes to Elemental’s child theme and the changes I made were fine on browsers such as Chrome, Firefox and Internet Explorer, but on an iPad it displayed the site in an unusual way. (The site spacing and layout were not displayed in the way I wanted) It appears that you have to account for the iPad as a separate and unique device when you are creating developing a site. There are many ways to do this and it appears many web designers place code in their sites to detect iPad users. The users are then redirected to a separate iPad friendly version of the site. Originally Judge Business School’s Information and Library Services website directed you to a completely differently themed website when you tried to view it on an iPad, as it detected iPad users and then displayed a more appropriate theme for these users that was iPad friendly. Although this was a way to make sure a site worked well on the iPad it was less than ideal as it created a very different experience of the site for a user in comparison with a desktop user.
Onswipe
One service that could offer a simple solution to making your site iPad friendly is called Onswipe. Onswipe takes the articles/blog content from your site and then changes its appearance to a magazine type style. I currently have Onswipe enabled for this site so it does make the site more interesting to view on the iPad but it was not as easy to set up. I installed the Onswipe plugin to my site but that alone did not make it work. When I viewed their support website they informed me to also download a redirect link, which I then had to upload to my WordPress site. However, I could not Activate the Onswipe plugin and the link together because a message displayed a fatal error. This was not a problem though as Onswipe worked even with only the Onswipe plugin being activated. However, this service only displays your post/articles and does not display the other pages of your website. (It maybe possible to show the other pages and it might just mean you somehow have to add some code to each of these pages but so far I have not investigated this any further.
Responsive themes
Since the time of writing this article to enable a consistent user experience for users on different types of devices web designers have moved to creating responsive themes that scale appropriately to the size of the viewing area of each device used to view the content. My site now also uses a responsive theme and this really is a leap ahead from the days when you had to have a separate plugin to allow your site to be viewed easily on a mobile device, or when you had to have a completely different theme set up just for users of iPads.